
先輩のヤマダさん
nginxの場合は、次の設定変更を行う。
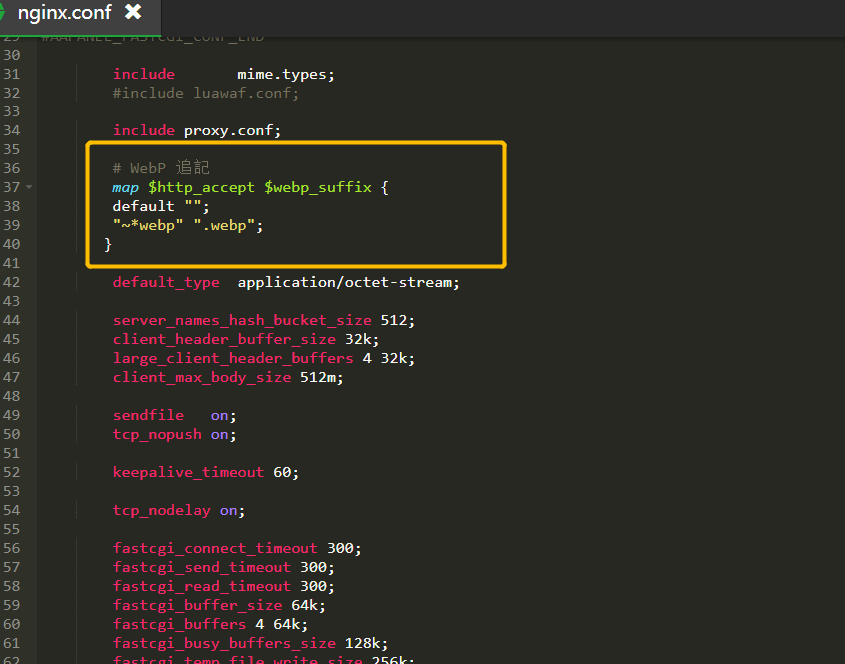
nginx.conf ( /etc/nginx/nginx.conf )の、httpディレクティブ内に以下の内容を追記する。
# WebP 追記
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
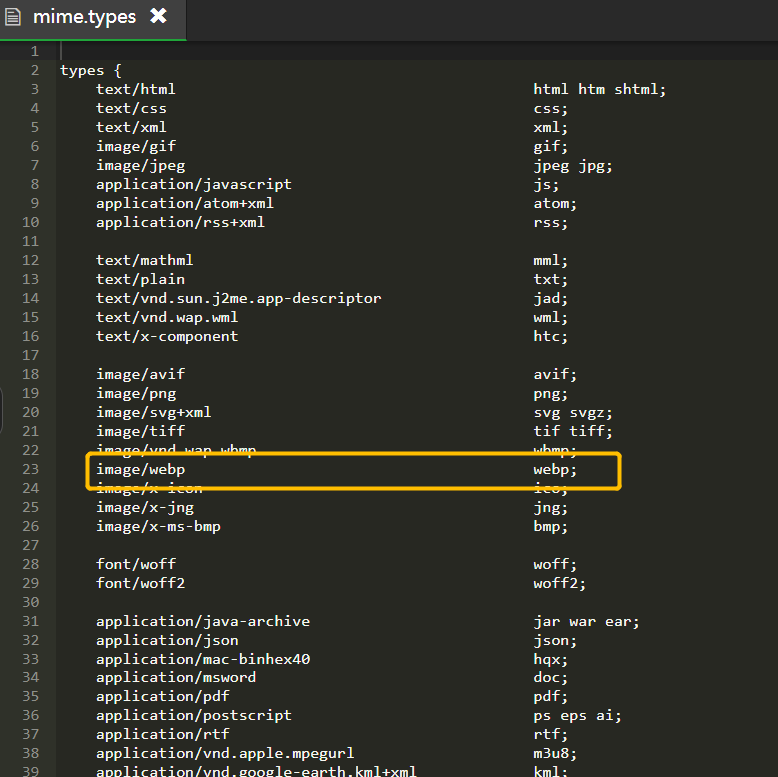
mime.types( /etc/nginx/mime.types )に以下の内容が入っているか確認する。

イクヤ
既に記述されていた場合はそのままでオッケーです。
image/webp webp; 
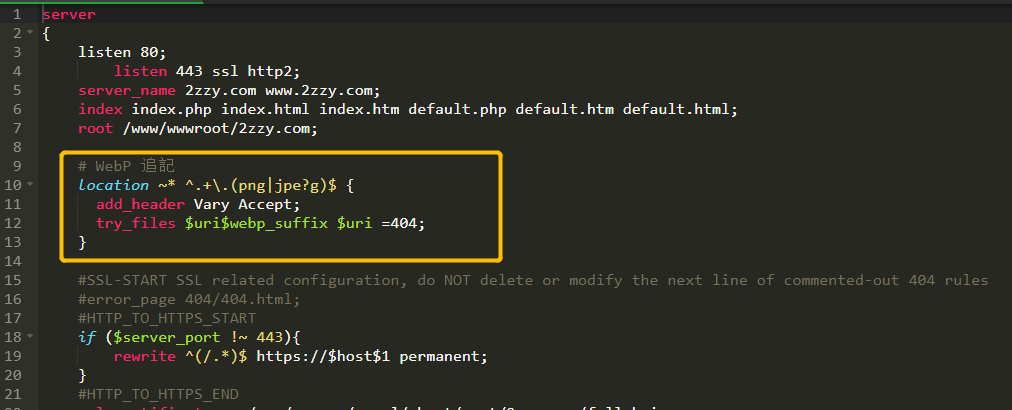
次に、 対象ホストの server ブロック内に location ディレクティブを記述する。

イクヤ
WebPを使うserverディレクティブ( /etc/nginx/conf.d/配下のconf )、サブコンフィグみたいなやつ!
# WebP 追記
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
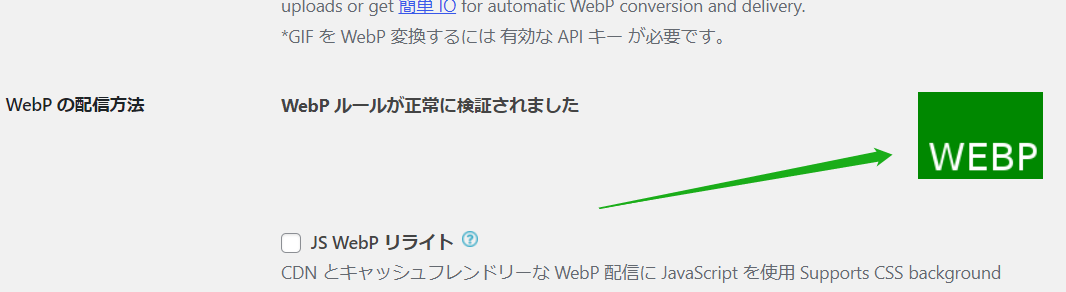
最後に、WordpressのEWWW設定画面を開いて確認
上記のNginx設定を終えたら、再起動して、WordPressのEWWW設定画面を開いて確認
もし、右側のアイコンが緑色(WEBP)になったら、オッケーっていうことです。


















コメント